Portfolios
One of the main things that CAGD lets you do (and the reason why people often refer to it as an "e-portfolio tool") is make portfolio websites based on the work that you have on it.
Having a portfolio is very important when you're working in the creative arts, and although there are many options out there for curating and publishing an online portfolio it seemed like a good idea to make it so that anyone on CAGD could easily publish a portfolio from it, complete with a custom domain name.
- Click "You" in the Main Menu
- Click "Portfolios" in the menu on your Profile page.
- Click the "Profile" portfolio that appears in the list.

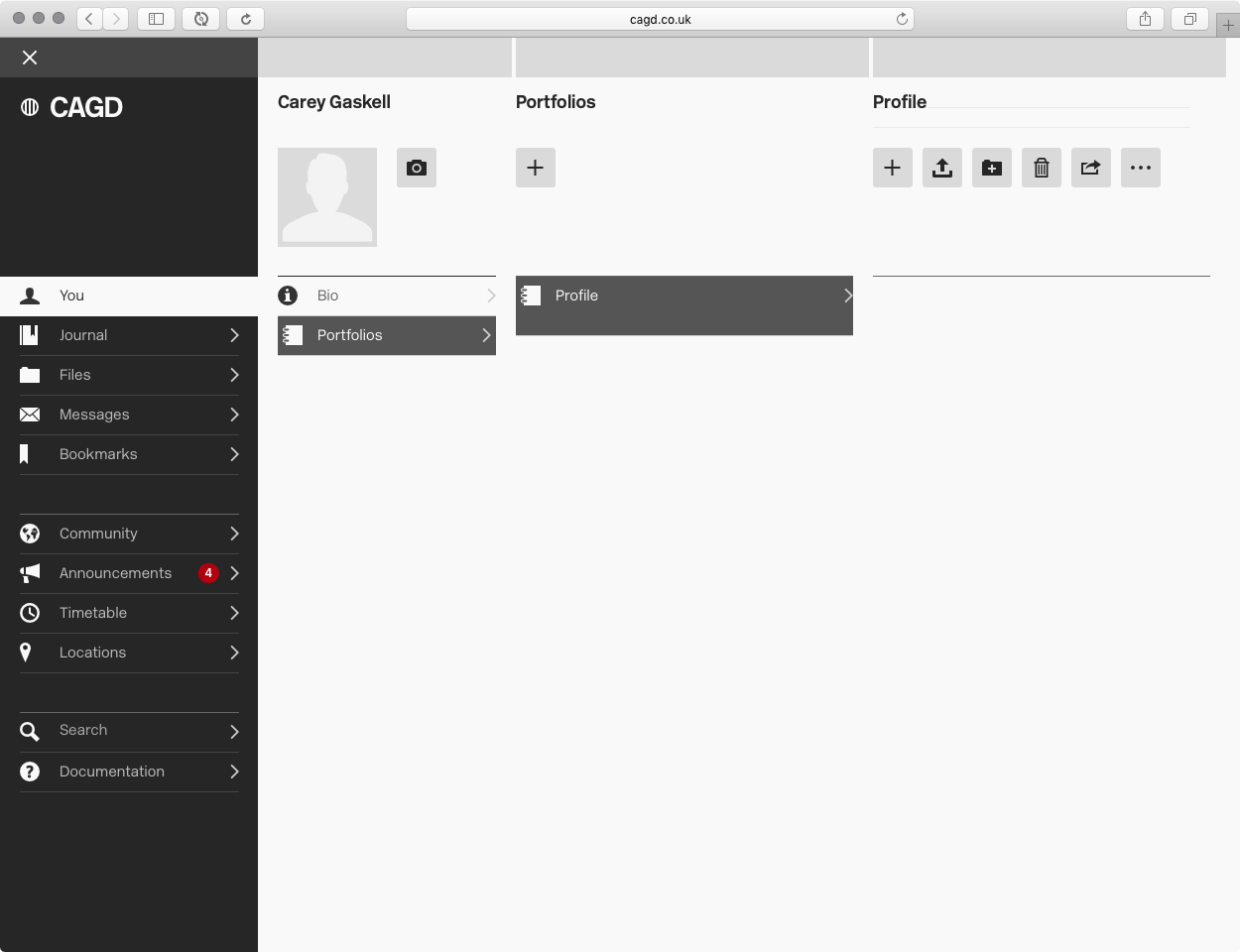
The Portfolios page.
Portfolios work in the same way that folders do (explained later). You can upload files directly to them, or add things that you have already uploaded using the Drawer.
To upload files to your portfolio, click the Upload button (it looks like a little tray, with an arrow pointing up from it) and then choose the files from your computer that you want to add.
To import already-uploaded files, click the "+" button. The Drawer will pop in from the right showing a list of your main folders. You can use these to find the files you want, or use the Bookmark or All Files icons at the top of the Drawer instead. Find the files you want and click the "+" button next to them to add them to your Portfolio.
You can drag the files in your portfolio around to re-order them.
Once your portfolio is ready, it's time to publish it:
- Click the Publish button (it's a box with an arrow coming out from it, indicating that this will be published externally from CAGD)

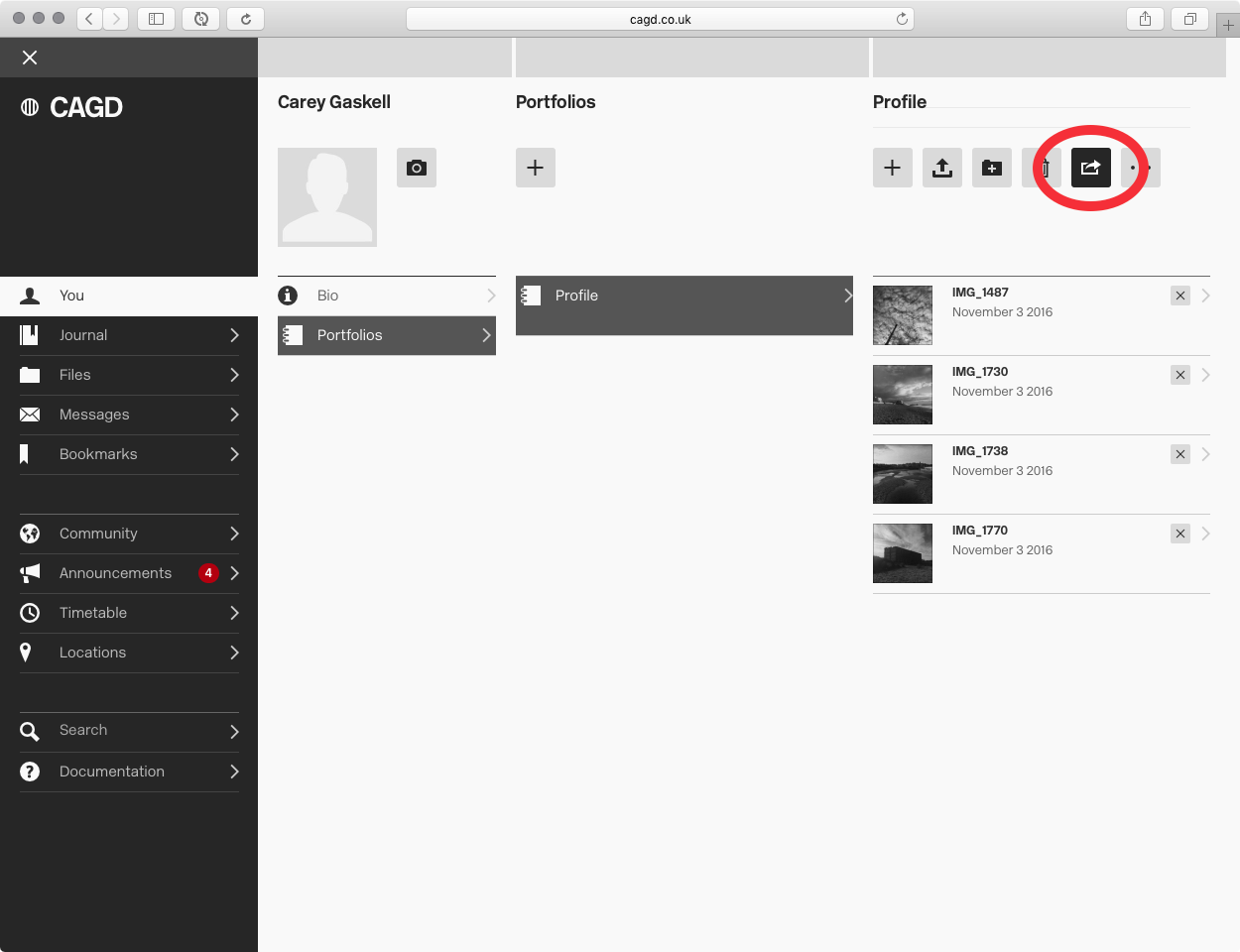
The Publish button.
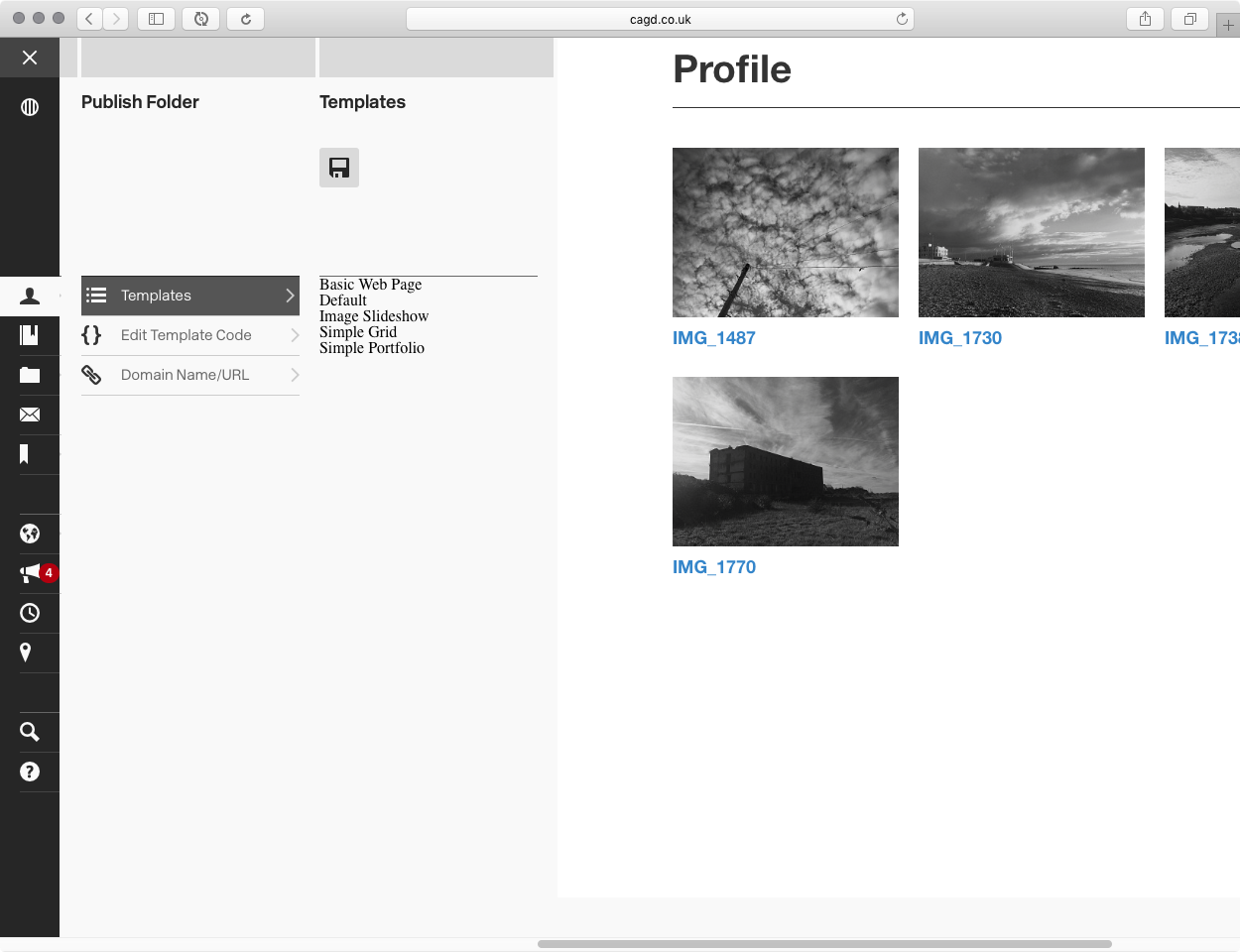
- The Publish layout will appear. On the left is a menu with some options, and on the right is a preview of what your Portfolio will look like once you publish it.

The Publishing layout.
- Initially there will be a "Templates" column with some different templates to choose from. They're rather basic, but they should give you somewhere to start from in designing your own portfolio. (I would love it if some people would help me write some new ones. If you're interested then drop me a message)
- Choose different templates by clicking on their names.

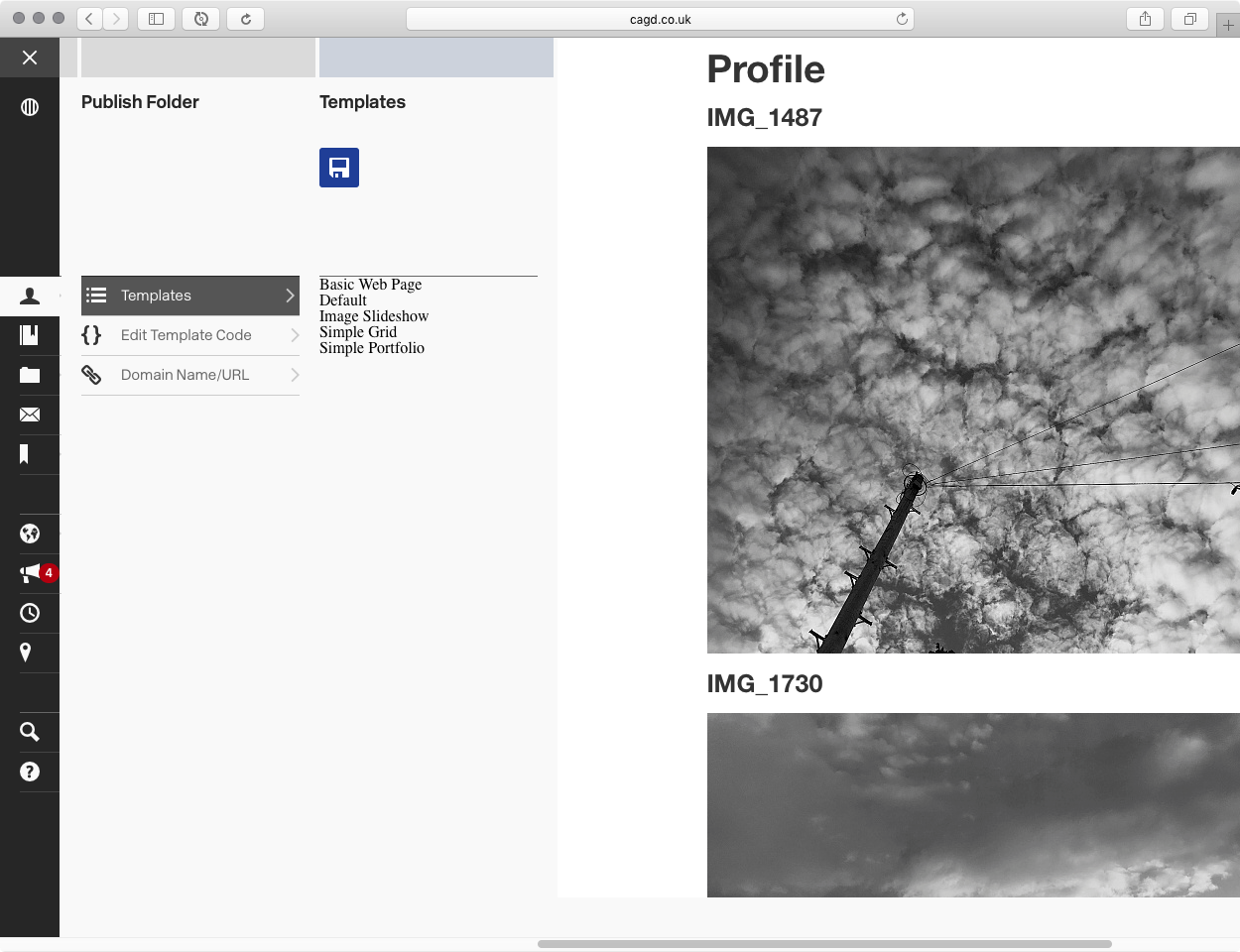
Picking a different template. This one is the "Basic Web Page"
- Save the template by clicking on the Save icon, or revert to your original template by clicking the Publish icon again (or by just closing the window)
- Click the Domain Name/URL tool in the Publish menu.

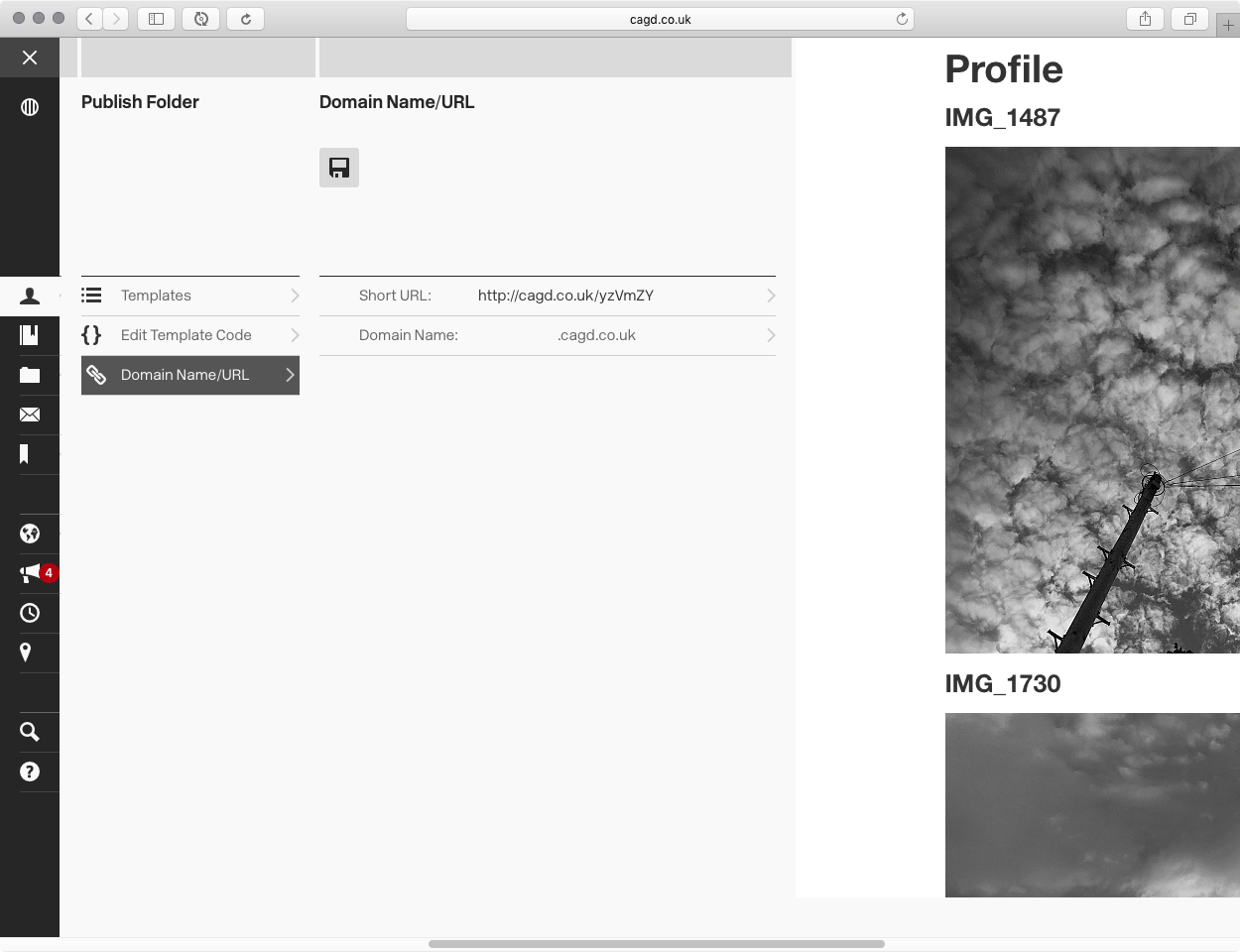
Choosing a domain name
- The Short URL is a web link that CAGD assigns automatically to each portfolio, and that you can use to quickly share the portfolio externally. If you Cmd-click on it, it will load in a new tab/window so you can see your finished and published portfolio.
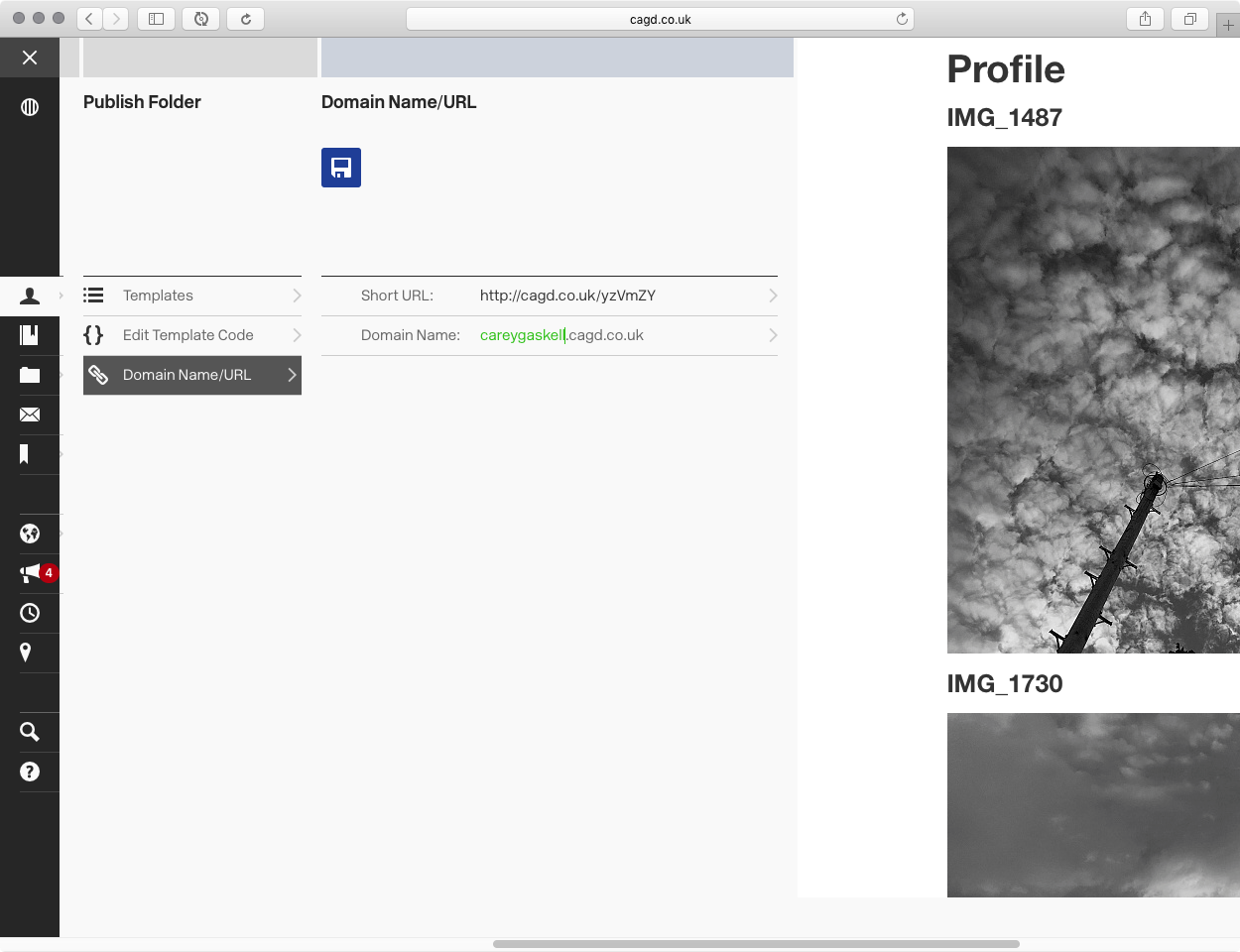
- Use the Domain Name tool to pick a custom domain name for your portfolio. As you type in the space before ".cagd.co.uk" it will check to see if the domain is available -- green type indicates that your choice is available, red type indicates that either someone has already taken that domain, or that there are invalid characters (like spaces) in the domain.

The green text indicates that this is a valid and available domain
- Press the Return key (or click the Save icon) to save your choice.

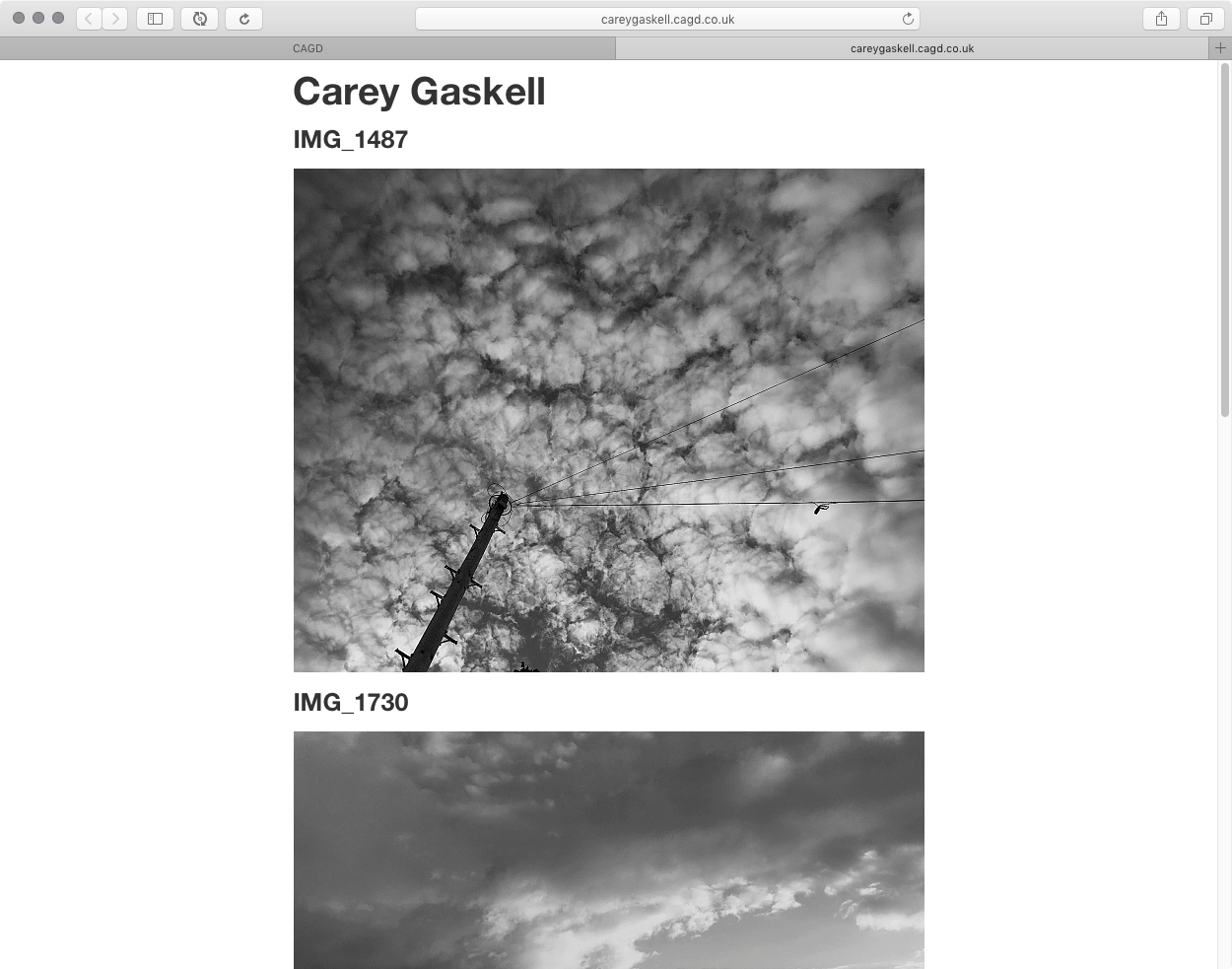
The portfolio is now published, and available at the chosen domain name.
It's really up to you what you choose as a domain name, but as a rule I would recommend using your name where possible. Having a portfolio like this is mostly about claiming your identity online, and having somewhere to direct people who find you on social media.
Custom Portfolios
If you know your way around HTML and CSS, you can customise the templates to make them look any way that you want:
- Click the "Edit Template Code" tool in the Publish menu.

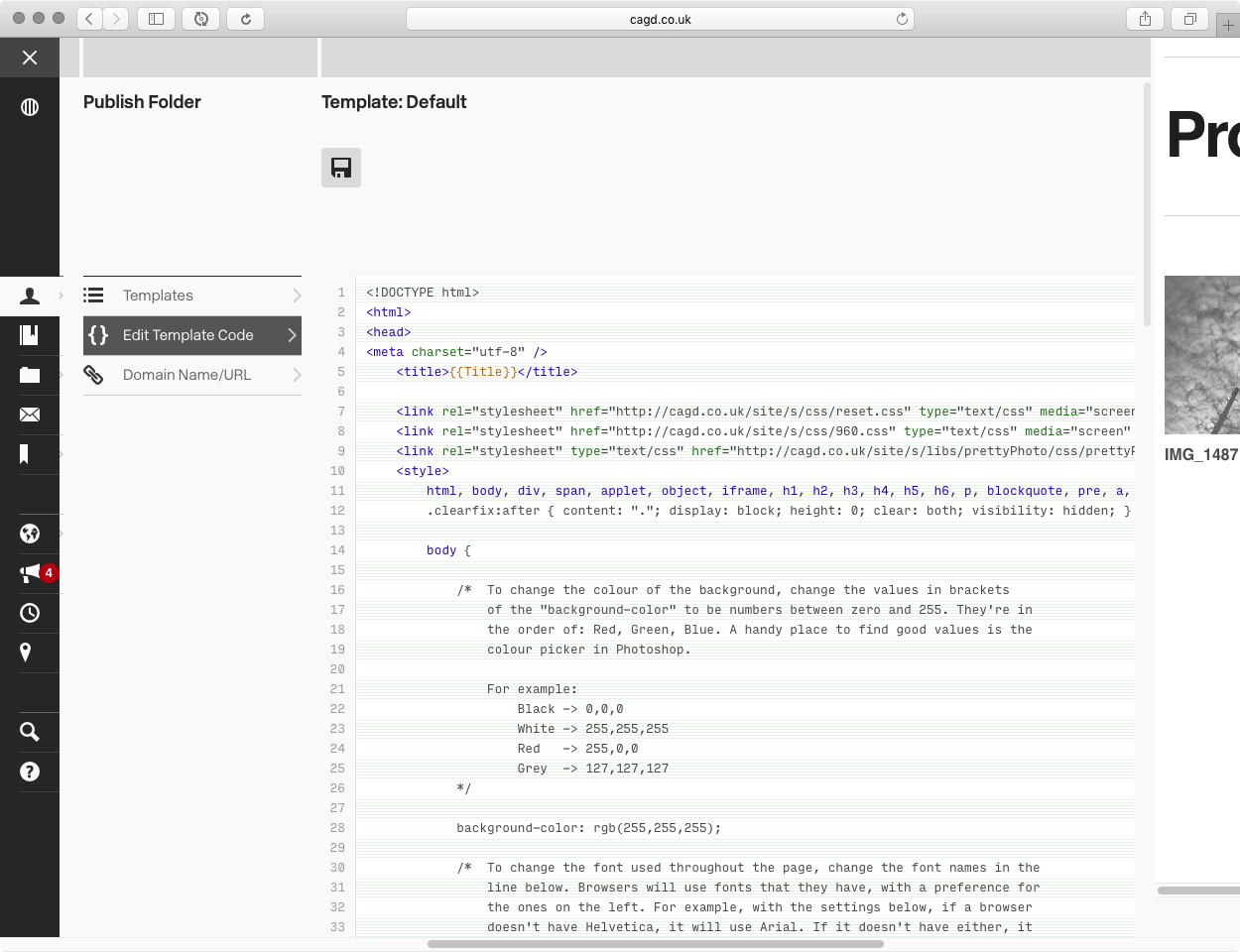
The Template Editor
- The template editor column will appear.
- Change the code in the editor. As you do so, your changes will be reflected in the preview column on the right.

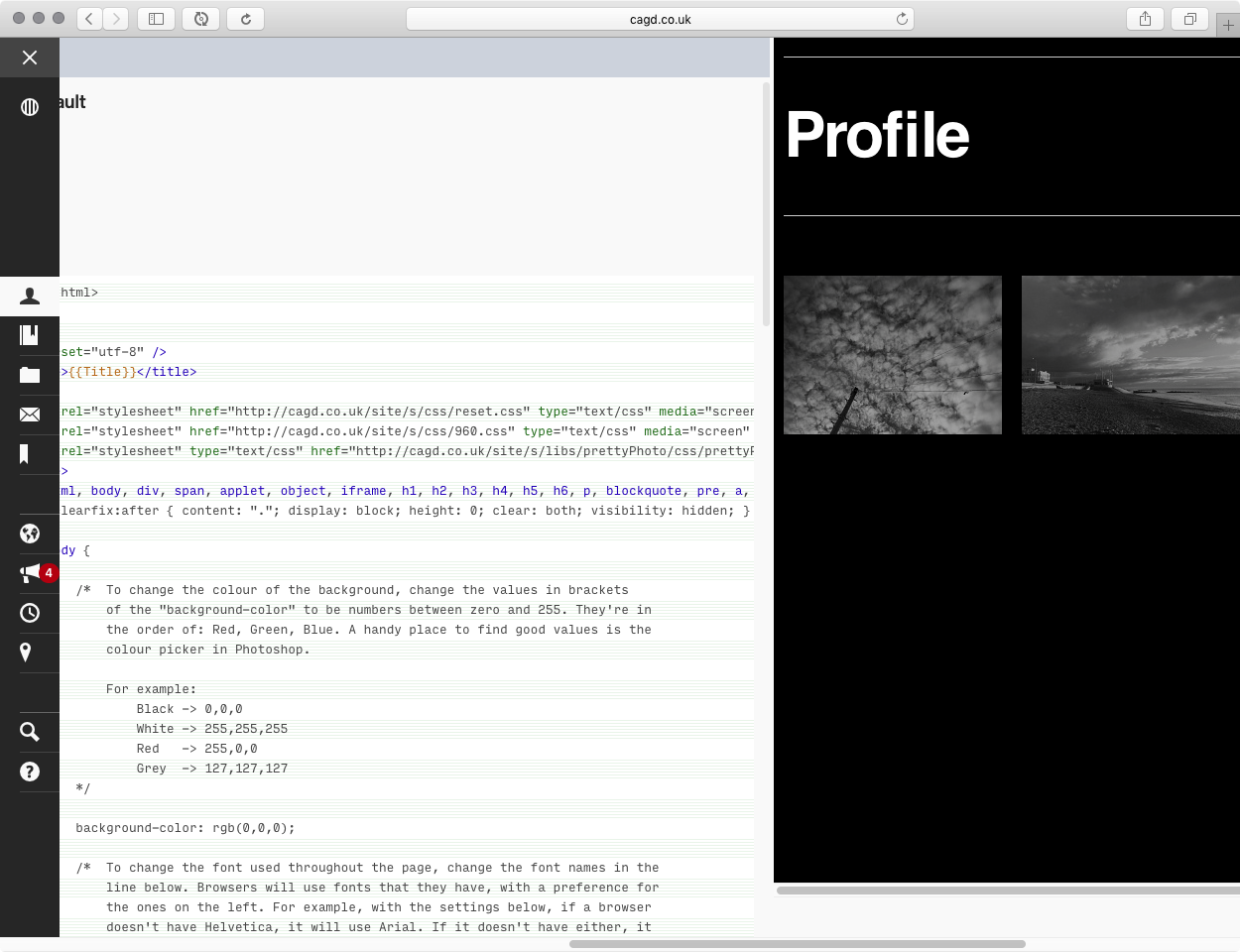
Changing the CSS to give a black background.
- Click the Save icon to save your changes.
An explanation of editing the code for the templates is beyond the scope of this guide, but if you would like to talk to me about it then feel free to drop me a message. The "Simple Grid" template has some comments in the code that explain what some of the CSS is doing, and I have a PDF available that lists all the CAGD-specific tags (the stuff in {{...}} brackets) that make the templates work.